من به یاد نمی آورم که در مورد پروژه های بعدی با چالش های اساسی دیگری روبرو باشم. اما آنچه من خواهم گفت این است طراحی سایت بدون کدنویسی که در طی 2 سالی که من توسعه وب را انجام داده ام ، چیز شماره 1 که به موفقیت (به گفته همکاران خودم) کمک کرده است هیجان من و درایوی قدرتمند من بود که همیشه در این امر حضور داشته باشم. برای یادگیری چیزهای جدید من به زودی فهمیدم این یک ترکیب برنده با توسعه وب است زیرا همه چیز در اینجا واقعاً سریع تغییر می کند ، با چارچوب های جدید و کتابخانه های جدید که دائماً ظهور می کنند.
از طرف تلنگر سکه ، چیز دیگری که به من یک تن کمک کرد - و چیزی که اخیراً متوجه شدم در واقع - درک چیزی است که نباید یاد بگیرم. این موضوع برای تبدیل شدن به یک توسعه دهنده بهتر وب از اهمیت حیاتی برخوردار شد.
این غیر معمول نیست که افرادی را که از سرعت غیر طبیعی سرعت تکامل فناوریهای وب انتقاد می کنند ، یا چگونگی ایجاد یک کتابخانه یا چارچوب جدید جاوا اسکریپت تقریباً هر روز ، انتقاد می کنند. اما به مرور زمان ، من نور را دیدم و سرانجام فهمیدم:
من به یاد نمی آورم که در مورد پروژه های بعدی با چالش های اساسی دیگری روبرو باشم. اما آنچه من خواهم گفت این است که طراحی سایت بدون کدنویسی در طی 2 سالی که من توسعه وب را انجام داده ام ، چیز شماره 1 که به موفقیت (به گفته همکاران خودم) کمک کرده است هیجان من و درایوی قدرتمند من بود که همیشه در این امر حضور داشته باشم. برای یادگیری چیزهای جدید من به زودی فهمیدم این یک ترکیب برنده با توسعه وب است زیرا همه چیز در اینجا واقعاً سریع تغییر می کند ، با چارچوب های جدید و کتابخانه های جدید که دائماً ظهور می کنند.
از طرف تلنگر سکه ، چیز دیگری که به من یک تن کمک کرد - و چیزی که اخیراً متوجه شدم در واقع - درک چیزی است که نباید یاد بگیرم. این موضوع برای تبدیل شدن به یک توسعه دهنده بهتر وب از اهمیت حیاتی برخوردار شد.
این غیر معمول نیست که افرادی را که از سرعت غیر طبیعی سرعت تکامل فناوریهای وب انتقاد می کنند ، یا چگونگی ایجاد یک کتابخانه یا چارچوب جدید جاوا اسکریپت تقریباً هر روز ، انتقاد می کنند. اما به مرور زمان ، من نور را دیدم و سرانجام فهمیدم:
لازم نیست که هر کتابخانه یا چارچوبی را که بیرون می آید بیاموزید.
غالباً این ایده خوبی است که یک برنامه ساده مثال سلام جهانی را انجام دهید تا ببینید چه چارچوبی ارائه می دهد. سپس می توانید حرکت کنید. اما معمولاً باید سعی کنید روی آنچه که نیازهای پروژه شما مناسب است ، متمرکز شوید. این در ابتدا می تواند سخت باشد ، اما خوشبختانه مکانهای بسیار خوبی مانند Stack Overflow ، Medium و Reddit وجود دارد که می توانید مباحث مفیدی بین چارچوبها پیدا کنید ، و بفهمید که کدام موارد مناسب ترین موارد خاص استفاده شما هستند.
در ادامه
در سال های آینده ، من به روش های زیر به طور مداوم پیشرفت کردم
جاوا اسکریپت
وقتی JavaScript Eloquent را تمام کردید ، گفتن و احساس اینکه JavaScript را به تسلط خود برده اید ، بسیار ساده است ، اما بعد از آن می آیند شما JS نمی دانید و کاملاً شما را از بین می برد (یا حداقل این کار را برای من کرد). این مجموعه کتاب (به صورت رایگان) چندین بار توسط چند توسعه دهنده برتر وب در دفتر به عنوان کتاب برای من خوانده شده است و این فقط تا زمانی که آن را نخوانده ام می توانم بگویم که جاوا اسکریپت را کاملاً می شناسم. آنها درست بودند ، از صفحه بعد از آن ، به طور مداوم ذهن من را بهم می زد که واقعاً جاوا اسکریپت چقدر پیچیده است ، و همچنین بسیاری از افراد متضرر و باتجربه و بدون تجربه جاوا اسکریپت ممکن است داشته باشد.
خواندن آن سری کتابها واقعاً ذهن مرا باز کرد و من نیز آن را به هر کسی که مایل است خود را توسعه دهنده JavaScript متخصص بنامد توصیه می کنم. وقتی این کار را از بین برد ، 2 منبع اضافی وجود دارد که من اکیداً توصیه می کنم تا جاوا اسکریپت دانش پیشرفته تری داشته باشید.
JavaScript، The Better Parts: گفتگوی شگفت انگیز D. Crockford که در مورد بزرگترین نقاط ضعف JavaScript صحبت می کند ، "اسلحه های پا" است و چگونگی استفاده از آنها به عنوان نقاط قوت آن.
دو ستون از جاوا اسکریپت: مقاله ای محکم توسط نویسنده شناخته شده JavaScript Medium اریک الیوت که در مورد 2 ستون بزرگ JavaScript صحبت می کند: وراثت پروتوتایپی و برنامه نویسی کاربردی
پس از درک عمیق JavaScript ، با ECMASCript 2015 (همچنین به عنوان ES6 شناخته می شود) ، آخرین و آخرین استاندارد جاوا اسکریپت را ادامه دهید. مقاله ECMAScript 6 (ES6) مجله Smashing: آنچه در نسخه بعدی جاوا اسکریپت جدید است ، یک بررسی کوتاه کوتاه درباره آنچه در ES6 جدید است ، است. می توانید ES6 را در مرورگر با استفاده از ترانسپرسر آنلاین Babel امتحان کنید.
CSS
CSS می تواند خیلی سریع کثیف و بی نظم شود. روشهای کاملاً متفاوتی برای نوشتن CSS پاک کننده وجود داشته است ، طراحی سایت بدون کدنویسی اما 2 برجسته که من به شما توصیه می کنم در مورد ASAP بخوانید تا در رقابت باقی بمانید:
SMACSS: معماری مقیاس پذیر و مدولار برای CSS. راهنمای انعطاف پذیر برای توسعه سایت های کوچک و بزرگ.
BEM: روشی که به شما کمک می کند تا در اجزای قابل استفاده مجدد و به اشتراک گذاری کد در قسمت جلویی دست یابید.
من شخصاً SMACSS را به دلیل تمیز تر بودن آن ترجیح می دهم ، اما برخی از شرکت ها و CSS Frameworks هنوز از BEM استفاده می کنند ، بنابراین ارزش این را دارد که هر دو را بدانید.
همچنین باید روی عملکرد CSS خود تمرکز کنید. مقاله مقالات Smashing Magazine مدیریت بهینه سازی عملکرد موبایل و مقاله HTML5 Rocks انیمیشن با عملکرد بالا یک کار خوب در ارائه سرآمد در این مورد انجام داد. مطالعه سریع در هر دو مقاله باید پایه و اساس محکمی را به شما بدهد.
بسته های JavaScript
در حال حاضر شما باید درک جدی از Grunt یا Gulp داشته باشید. مرحله بعدی اضافه کردن یک بسته نرم افزاری JavaScript به وظیفه وظیفه شماست که امکان سازماندهی مدولار برنامه JavaScript شما را فراهم می کند.
دو بازیکن بزرگ در حال حاضر عبارتند از:
Browserify: به شما امکان می دهد با بسته بندی تمام وابستگی های خود ، به ماژول هایی در مرورگر نیاز داشته باشید.
Webpack: اساساً مرورگر استروئیدها. پیکربندی و تنظیم سخت تر است.
مینی دوره Scotch.io شروع به کار با Browserify می تواند شروع به کار با مرورگر را برای شما فراهم کند ، طراحی سایت بدون کدنویسی در حالی که مقاله دیوید فاکس پاول چرا کسی نمی تواند یک آموزش ساده برای ایجاد صفحه وب بنویسد؟ جالب و جالب برای خواندن مقدمه ای در صفحه وب است.
من شخصاً مدت زمان زیادی را صرف استفاده از صفحات وب نکرده ام ، اما باید در این مدت با او گفتم که بسیار شگفت انگیز بوده است - حتی اگر راه اندازی آن کمی سخت تر باشد. اگر تازه کار را شروع کرده اید ، از آنجا که این برنامه بسیار ساده است ، برای Browserify می روم


 چهار کمپین روز ولنتاین برای الهام بخشیدن به بازاریابی دیجیتال شما
چهار کمپین روز ولنتاین برای الهام بخشیدن به بازاریابی دیجیتال شما مشاغل مردم نیز زیاد هستند: چشم اندازها را در محتوای B2B خود سرمایه گذاری کنید
مشاغل مردم نیز زیاد هستند: چشم اندازها را در محتوای B2B خود سرمایه گذاری کنید چگونه و چه موقع می توانم از Google بپرسم سایت من را بازیابی کند؟
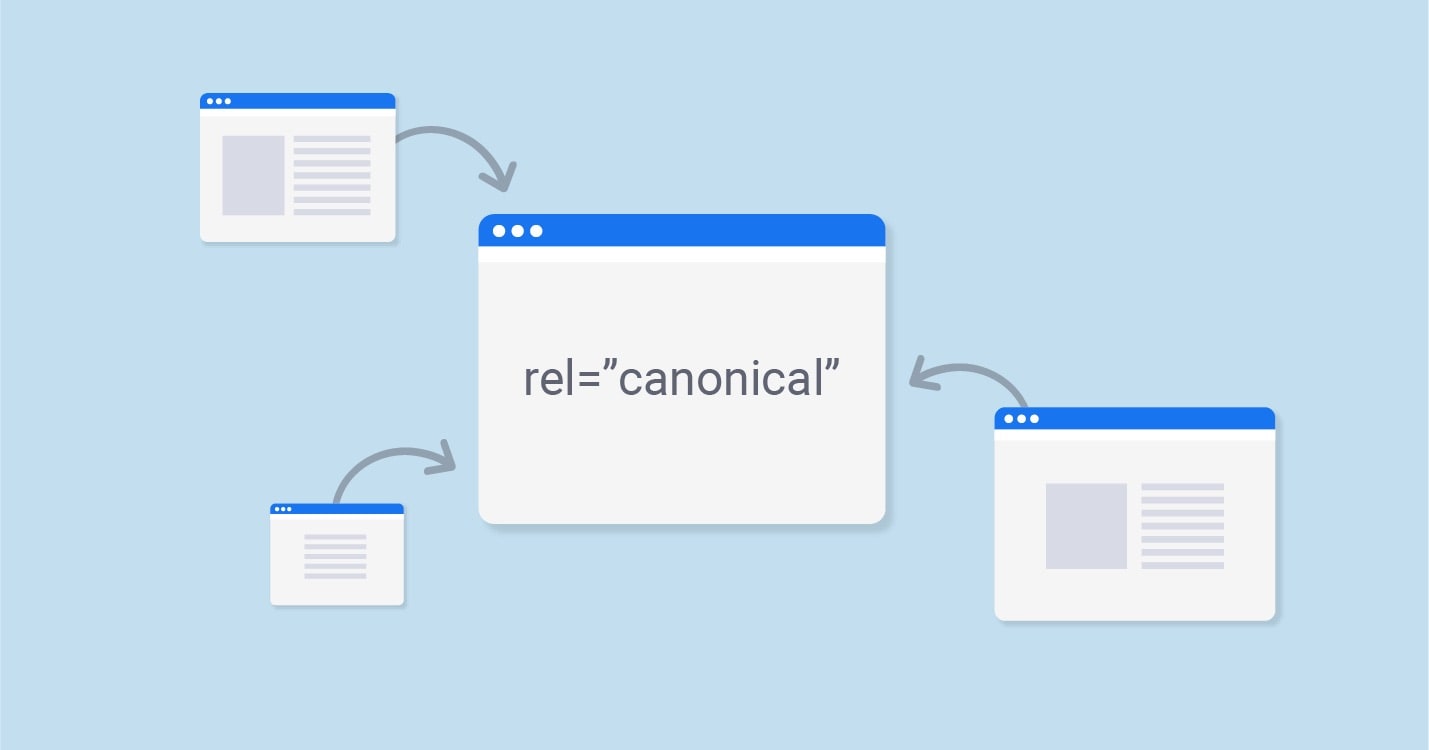
چگونه و چه موقع می توانم از Google بپرسم سایت من را بازیابی کند؟ معنی تگ کنونیکال چیست؟ راهنمای آسان با مثال
معنی تگ کنونیکال چیست؟ راهنمای آسان با مثال 15 کتاب الکترونیکی SEO رایگان برای بارگیری فوری (PDF)
15 کتاب الکترونیکی SEO رایگان برای بارگیری فوری (PDF) بهترین راهکارهای SEO: راهنمای همیشه به روز و دارای چک لیست
بهترین راهکارهای SEO: راهنمای همیشه به روز و دارای چک لیست دروس تحقیق کلمات کلیدی
دروس تحقیق کلمات کلیدی  10 تا از بهترین دوره رایگان SEO موجود در اینترنت
10 تا از بهترین دوره رایگان SEO موجود در اینترنت  Newsjacking چیست و چگونگی تولید محتوا از طریق وزوز
Newsjacking چیست و چگونگی تولید محتوا از طریق وزوز برای تقویت بازاریابی محتوا خود در سال 2020 ، با 23 بهترین افزونه SEO آشنا شوید
برای تقویت بازاریابی محتوا خود در سال 2020 ، با 23 بهترین افزونه SEO آشنا شوید راهنمای نهایی تبلیغات در اینستاگرام
راهنمای نهایی تبلیغات در اینستاگرام چگونه استراتژی محتوا خود را با یک تحلیل رقابتی بهینه کنید
چگونه استراتژی محتوا خود را با یک تحلیل رقابتی بهینه کنید جریان حمایت شده: فواید و بهترین ابزارها چیست
جریان حمایت شده: فواید و بهترین ابزارها چیست متخصص SEM چه کاری انجام می دهد؟
متخصص SEM چه کاری انجام می دهد؟